
搭建基于PicGO+Github的图床并配置国内加速
前言
众所周知,用Github做图床的好处就是数据可以实现永久化存储且目前容量无限制,不过也有一个很明显的缺点就是在国内访问速度非常非常非常慢,而且经常被墙。本文将提供一个基于PicGo+Github的图床搭建方案,并应用 赛博菩萨(Cloudfalre CDN加速)同时配置国内外加速,以解决国内访问速度慢的问题。
准备条件
- 一个PicGo客户端
- 一个Github账号
- 一个Cloudflare账号
- 一个A域名(备案与否都不影响)(我的A域名是
sbsbsbs.sbs) - 一个B域名(备案与否都不影响)(我的B域名是
cdn.inik.cc)
设置Github
在Github上新建一个仓库,仓库名随意,比如picgo,然后把仓库设置为公开。并创建一个用于PicGO和Github通信的Token,将图片推送到GitHub。
注意:仓库权限必须为公开,不然会出现引用链接无法访问的情况。
新建仓库

设置Token并分配权限




PicGO设置
安装PicGo
下载对应的客户端并安装,我这里使用的是 macOS 版。
下载地址:点击下载PicGo客户端

设置Github
在设置中填写我们刚才创建的仓库信息,并填写刚才创建的Token。

设置完成后,点击确定,然后点击上传区,上传一张图片,如果上传成功,说明配置成功。
此时刷新GitHub页面可以看到推送的图片。

Cloudflare设置
将A域名解析到Cloudflare
这一步就省略了,如果你没使用过Cloudflare,请看这一片博客基于DNS解析分流实现CDN国内外加速与防御的域名解析到Cloudflare部分。
添加一条A域名的解析记录
当作回退源用于接入CNAME解析的B域名

将B域名以CNAME方式解析到Cloudflare
添加自定义主机名(B域名)


在B域名的DNS记录中添加如下TXT解析记录,添加后,刷新。
接入成功的状态应是下图所示。

至此,我们已经完成A域名和B域名在Cloudflare上的配置。
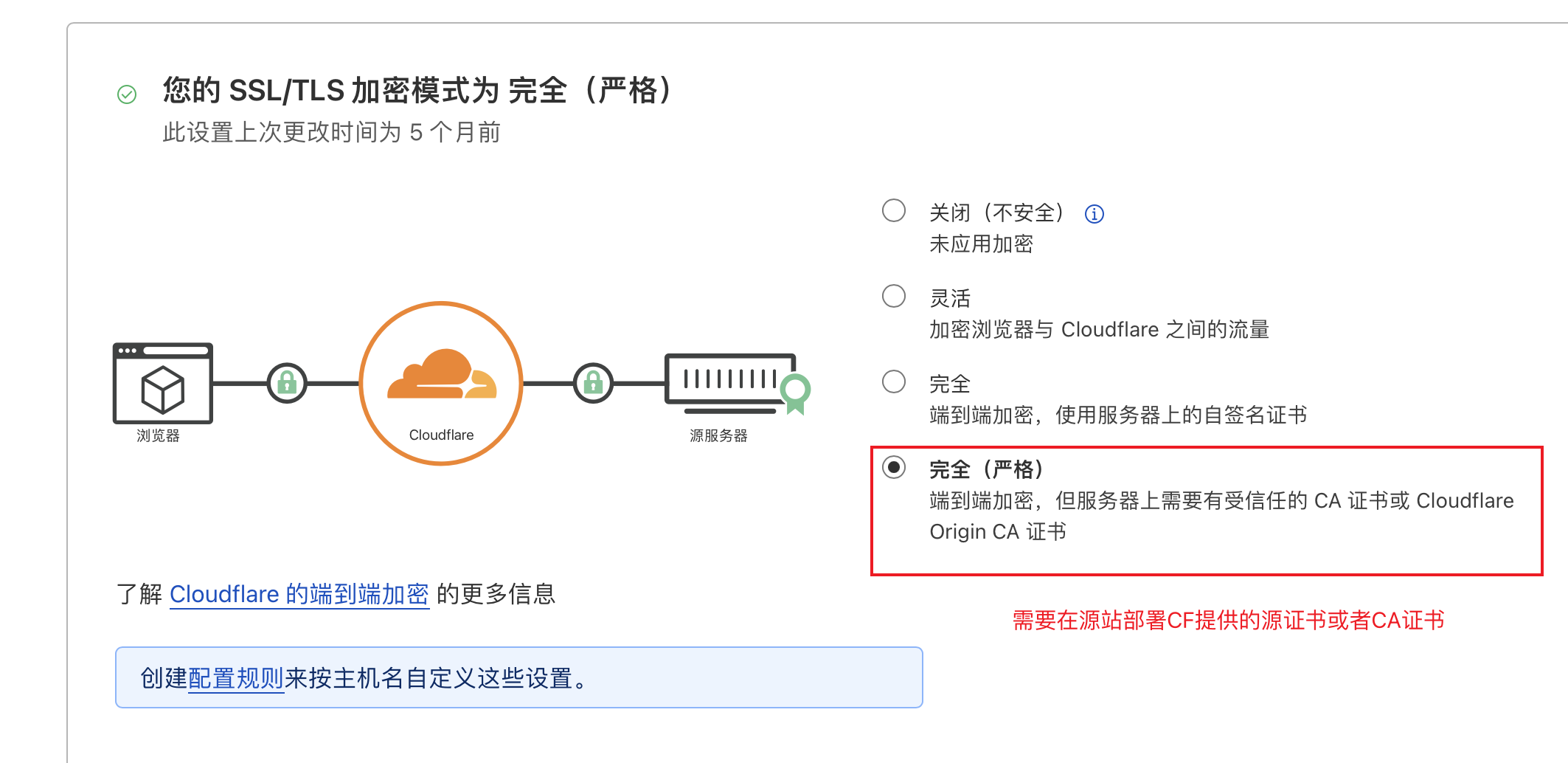
设置重定向规则完成国内外分流
创建第一条分流规则,添加国内分流重定向

- 国内分流重定向表达式预览
1
(http.host eq "cdn.inik.cc" and ip.geoip.country eq "CN")
- 国内分流URL重定向 表达式
1
concat("https://jsd.cdn.zzko.cn", http.request.uri.path)
创建第二条分流规则,添加国际分流重定向

- 国际分流重定向表达式预览
1
(http.host eq "cdn.inik.cc" and ip.geoip.country ne "CN")
- 国际分流URL重定向 表达式
1
concat("https://cdn.jsdelivr.net", http.request.uri.path)
B域名解析设置
上面我们完成了 Github 和 Cloudflare 的配置,接下来我们需要在 B 域名的DNS解析上做一下设置,来实现DNS解析的国内外分流。
tips: 这里我使用的阿里云DNS解析
添加一条A解析记录,并指定 解析请求来源境外

添加一条CNAME解析记录,并指定 解析请求来源境内

你可能会好奇 为什么境内解析的CNAME解析记录要指向
visa.cn呢?这是因为
visa.cn是一个Cloudflare CDN 反向代理的入口(因为visa的服务接入Cloudflare来提供安全和攻击防御), 众所周知的原因,visa.cn在境内有专属的特权来过境。所以我直接在visa.cn接入,让它帮我们把流量转发转发到Cloudflare,比我们直连要快很多很多。🐶
临门一脚
还记得第二步我们配置的PicGO客户端吗?到此我们已经把需要用的域名都配置完了,接下来我们还需在PicGO中设置我们的自定义链接。

1 | https://cdn.inik.cc/gh/tidik/images |
到这一步我们完成了所有的配置,接下来我们在上传图片测试返回的url链接应该如下:
1 | https://cdn.inik.cc/gh/tidik/images/202411071535646.jpg |
写在最后
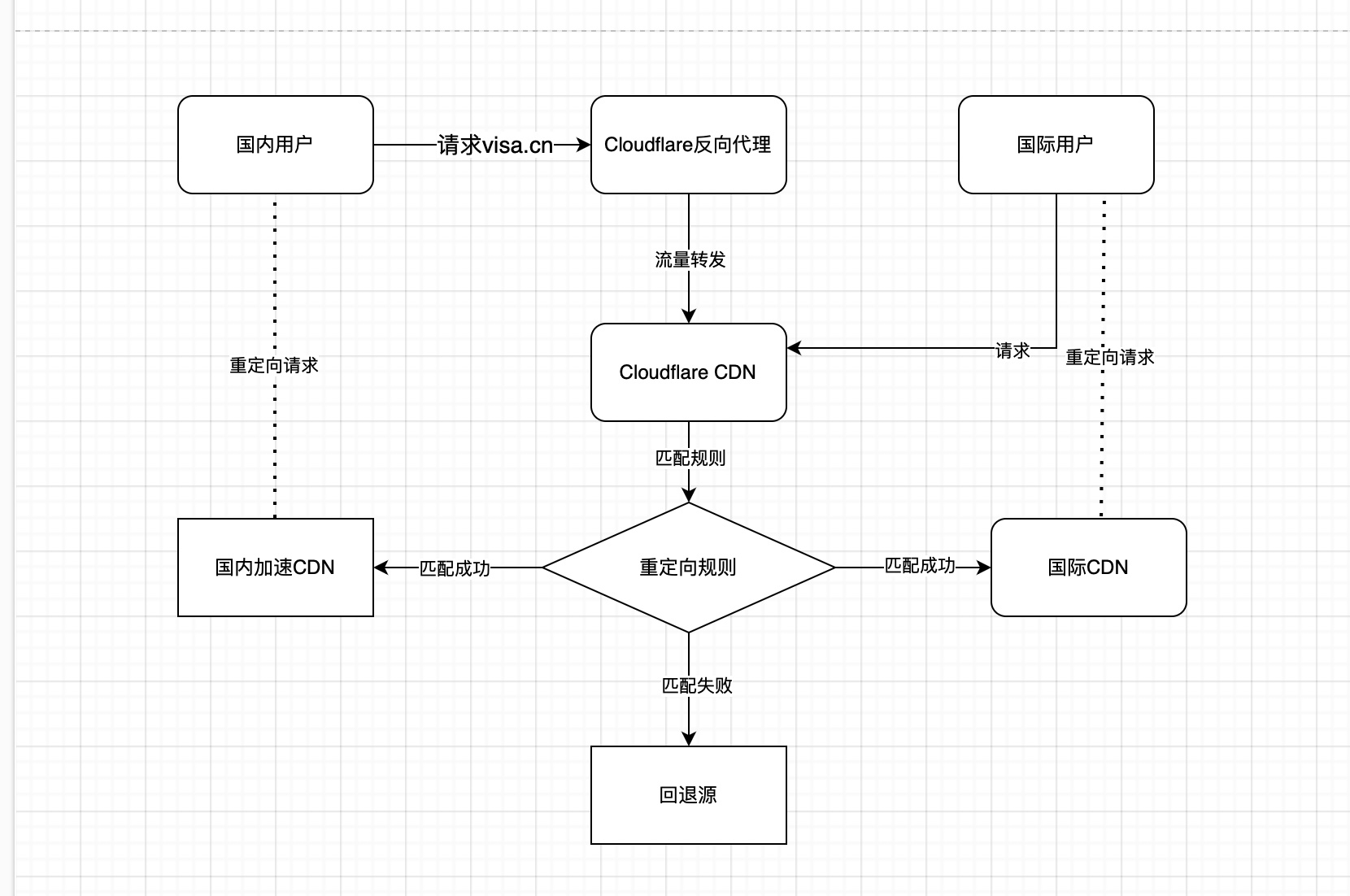
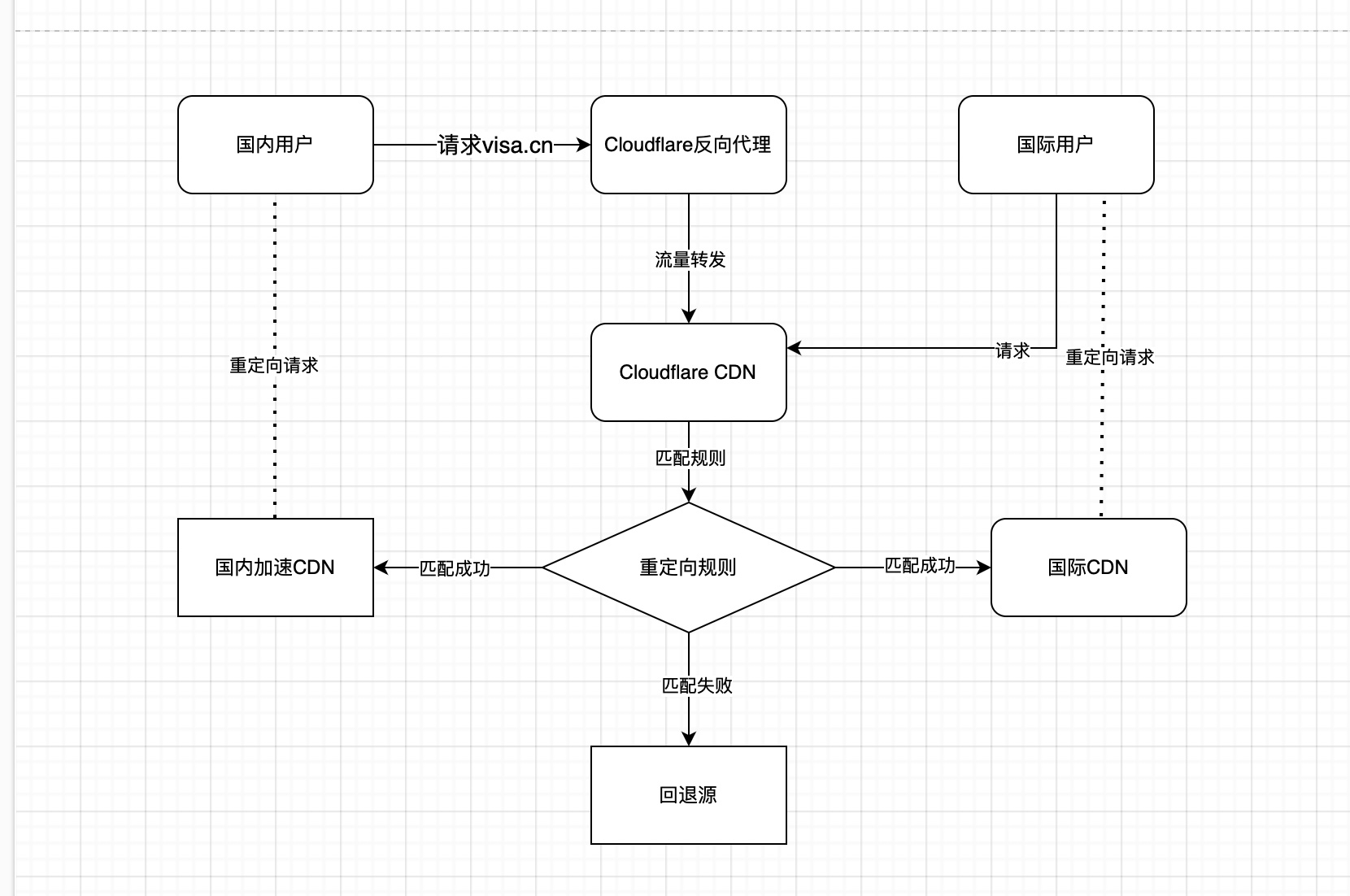
补充一个整体加速流程图吧(算是吧🐶)

- 标题: 搭建基于PicGO+Github的图床并配置国内加速
- 作者: Bachelor LEE
- 创建于 : 2024-11-07 13:54:40
- 更新于 : 2024-11-07 15:45:39
- 链接: https://blog.inik.cc/2024/11/07/b51ef04e4811.html
- 版权声明: 本文章采用 CC BY-NC 4.0 进行许可。